BLOG
2019.04.10.
CSSだけで実装されたホバーアニメーションのサンプル
以前、この記事でテキストリンクのホバー時のアンダーラインアニメーションを実装するCSSを紹介しました。今回は、ボタンのホバー時のアニメーションです。 サイトやページの雰囲気に合った動きのものを上手く選べば、ユーザーの印象がかなり良くなるのではないでしょうか。 hover時にボタンの枠線がアニメーションするCSS See the Pen Button Hove …
2019.04.9.
2019.04.8.
CSSの疑似要素で表示したアイコンを右寄せ&上下中央に配置
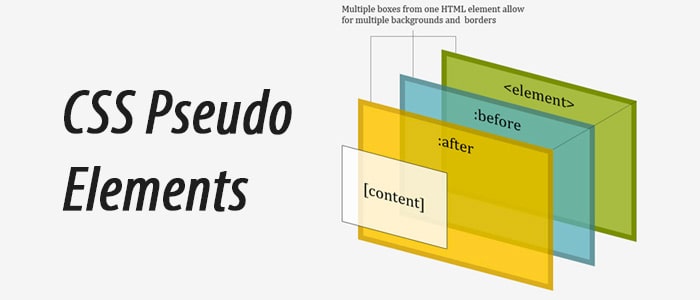
CSSの疑似要素::afterをつかえば、わざわざ画像をつかわなくてもHTMLとCSSだけで良い感じのボタンが作れます。ここ数年、個人的にはボタン画像を作成する機会がめっきり減りました。 そんな中でよくつかうのが今回紹介するCSSです。fontawesomeなんかのアイコンをボタンの右に寄せて、かつ上下中央配置にする方法になります。 サンプル See the …
2019.04.7.
テキストリンクのhover時につかえるアンダーラインアニメーションを実装するCSS
今回はテキストリンク等にカーソルを当てたときのアンダーラインアニメーションのCSSを紹介します。フォントの色が変わるだけでも、ユーザーはそれがリンクになっているという認識は十分出来ますが、少し手を加えたリンクも試してみてはいかがでしょうか? hover時のアンダーラインアニメーションCSS 上から下へフェードイン 上から下へアンダーラインがフェードインしてく …
2019.04.6.
CSSアニメーションでフォームに動きをつける
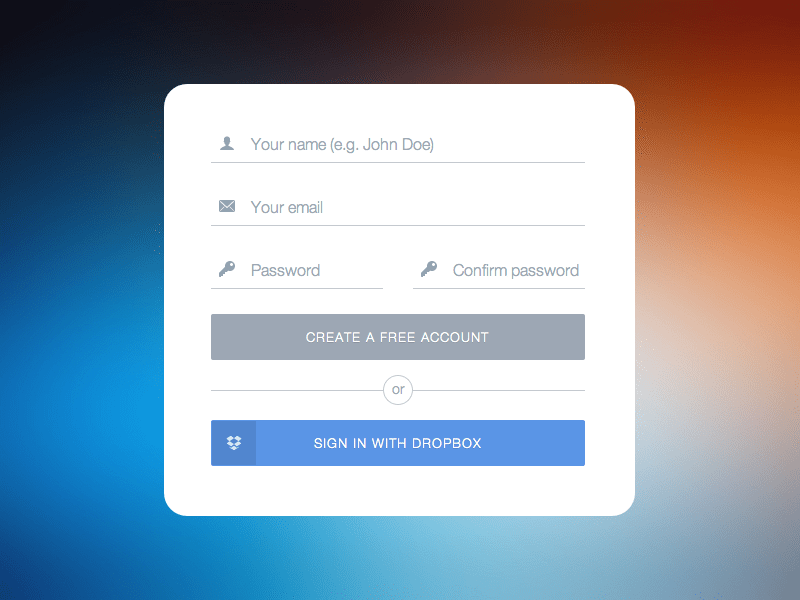
今回は問い合わせや資料請求、申し込み等でつかうフォームの入力時にユニークな動きをつけるCSSを紹介します。 せっかくサイトやページのデザインにこだわったのなら、フォームにも少し気を利かせてこだわりたいところ。既存のフォームにも導入しやすいので、「問い合わせ画面が味気ない」「申し込み画面にオリジナリティを出したい」なんてときに試してみてはいかがでしょうか? 実 …
2019.04.5.
固定ヘッダも考慮してページ内リンクをスクロールさせる「smooth-scroll.js」
LPなどで見かけるページ内リンクのスムーススクロール。簡単に実装でき、気が利いている感も出るのでよく使います。もちろん、ユーザーがページ内での現在地を見失ったりしたいよう、ユーザビリティも考慮していますが。ただ、そのページのヘッダが固定されていたりすると結構面倒。ヘッダの下にリンク先のコンテンツが隠れてしまったり・・・ 今回紹介するsmooth-scroll …
2019.04.4.
実際のボタンを押したような効果を実装するCSS
クリックできることをわかりやすくするCSSは色々ありますが、個人的に一番わかりやすいのはhover時にボタンが沈み込むアニメーションだと思っています。今回はそれをCSSだけで実装する方法を紹介します。 実装方法 HTML HTMLは下記のようにします。サンプルなんでシンプルな形ですが、基本的にはどのようにしても大丈夫です。 <p class=" …
2019.04.3.
サイトやページのメインビジュアルにつかえる筆記体フリーフォント10選
サイトやページを開いたユーザーが一番最初に目にする部分。つまりファーストビューにほぼ必ず入ってくるのがメインビジュアルです。ぱっと目に入り込んできたメインビジュアルで、そのサイトやページのデザインに対する印象が決まると言っても過言では無いと思っています。 今回はそのメインビジュアル部分でつかうのにピッタリな筆記体のフリーフォントをいくつか紹介します。簡単な英 …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/index.php on line 54
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/index.php on line 54