BLOG
2019.04.2.
matchMediaをつかってデバイスサイズ別のjavascriptを適用させる方法
cssであればメディアクエリをつかってデバイスサイズに応じたcssを適用させることは簡単です。では、javascriptの場合はどうでしょう? javascriptではwindow.matchMediaというメソッドをつかって、設定したブレイクポイントごとに適用させるjavascriptを変えることができます。 他にも色々方法はあると思うのですが、このwin …
2019.04.1.
Flexboxのjustify-contentを指定したとき最後の行を左寄せにするCSS
コーディング時の要素の横並び。僕がWEBデザインやコーディングを覚え始めたときはfloatをつかうのが定石でした。 それが近年、CSS3が出てきてからはflexboxをつかうようになりました。floatをつかった方法よりも汎用性が高く、簡単ですし、clearfixも必要ない。 そんなflexboxですが、アイテムの数と列の数の組み合わせ次第では、どうしても最 …
2019.03.31.
サイトやページに埋め込むYouTube動画をレスポンシブ対応させる方法
サイトやページの制作時に、YouTube動画を埋め込むことが多々あります。今回は、YouTube動画をPCでもタブレットでもスマホでもきれいに表示出来るように、つまりレスポンシブ対応するためのCSSを紹介します。 実装方法 HTML まずはYouTubeから、動画の埋め込み用ソースを取得して、下記のように<div class="movie&q …
2019.03.30.
スマートフォン表示のときtableを横にスクロールさせる方法
サイトやページで横長のtableをつかっているとき。PC表示時であればそれほど悩むことはないですが、スマホでの表示方法に悩むことがあります。きちんとデバイスの幅に合うよう組み方を変える方法もありますが、場合によっては肝心の表の見やすさが損なわれてしまうときもあると思います。かといって、対策を何もしないとページ全体からtableだけ突き抜けてしまって不格好な表 …
2019.03.29.
フリーランスWEBデザイナー、忙しいときこそ体を動かした方が良い
フリーランス、個人事業主のWEBデザイナーとして働き始めてから半年以上経ちました。ここ何ヶ月かありがたいことにもの凄く忙しく、誇張表現抜きで「寝ているか、食事をしているか、仕事をしているか」という感じでした。 会社員時代に続けていた朝のジョギングも全く時間が取れなくなってしまい、今年に入ってから3か月近く全く運動をしなくなってしまっていました。元々ダイエット …
2019.03.28.
CSSのみでページ読み込み時のフェードインを実装する方法
ページの読み込み時、パッと表示されるだけだとつまらない、デザインの雰囲気と合わない・・・そんなときに試してほしいのが、今回紹介するCSSだけでページのフェードインを表現する方法です。 javascriptをつかった方法の方が一般的ですし、フェードアウト部分まで実装できるので使い勝手は良いですが、フェードインだけだったらCSSでも実装可能です。そして何より簡単 …
2019.03.27.
簡単にドロワーメニューを実装できるDrawer.js
レスポンシブデザインが当たり前のようになってきたここ数年。ユーザーによってサイトやページの閲覧環境がこれだけ違ってくれば、まあ当然の流れだと思います。 今回紹介するDrawer.jsは、その名の通りドロワーメニューを実装するためのjavascriptライブラリです。レスポンシブデザインではメニューの置き方、見せ方に悩むことがよくあると思いますが、このDraw …
2019.03.26.
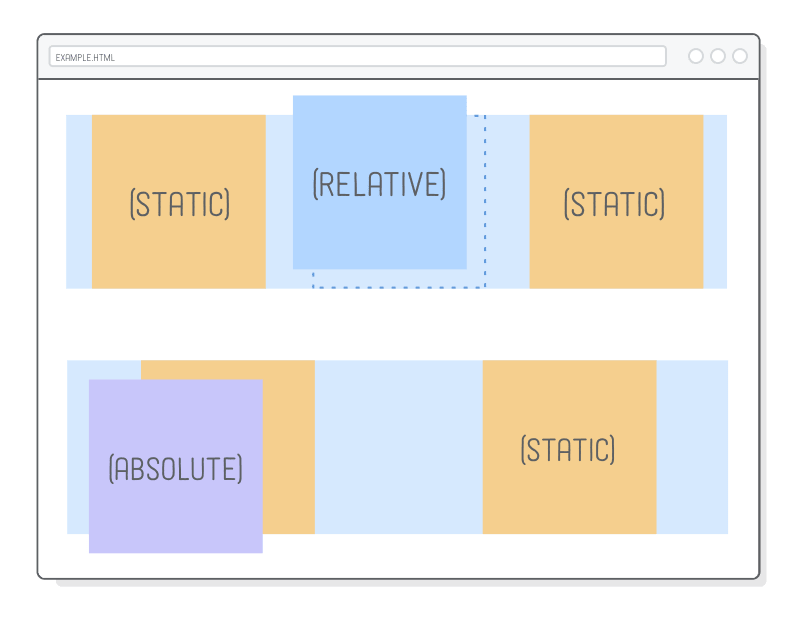
positionのabsoluteで親要素の高さがつぶれたときにつかえるjavascript
ここ最近、WEBのデザインではノングリッドデザイン、ブロークングリッドデザインが流行っているとされています。要するに、これまでのグリッドでしっかりと仕切られたデザインではなく、一つ一つの要素を自由に配置するというデザイン手法のことです。 サイトやページに個性を出したい際に多用されているようですが、グリッドデザインよりも配置のバランスやホワイトスペースの使い方 …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/index.php on line 54
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/index.php on line 54