BLOG
2019.05.17.
CSS/Javascriptで実装するテキストエフェクト【ゆがみ系】
ここ数年でHTML、CSS、Javascriptだけで表現出来ることが非常に増えてきています。ほんの少し前まではFlashや動画に頼らないといけなかったことも、今やそんな必要が無くなってきました。 非常に複雑な動きをするテキストエフェクトもその一例です。今回はCSS、Javascriptのコピペだけで実装可能なちょっとユニークなテキストエフェクトを紹介します …
2019.05.15.
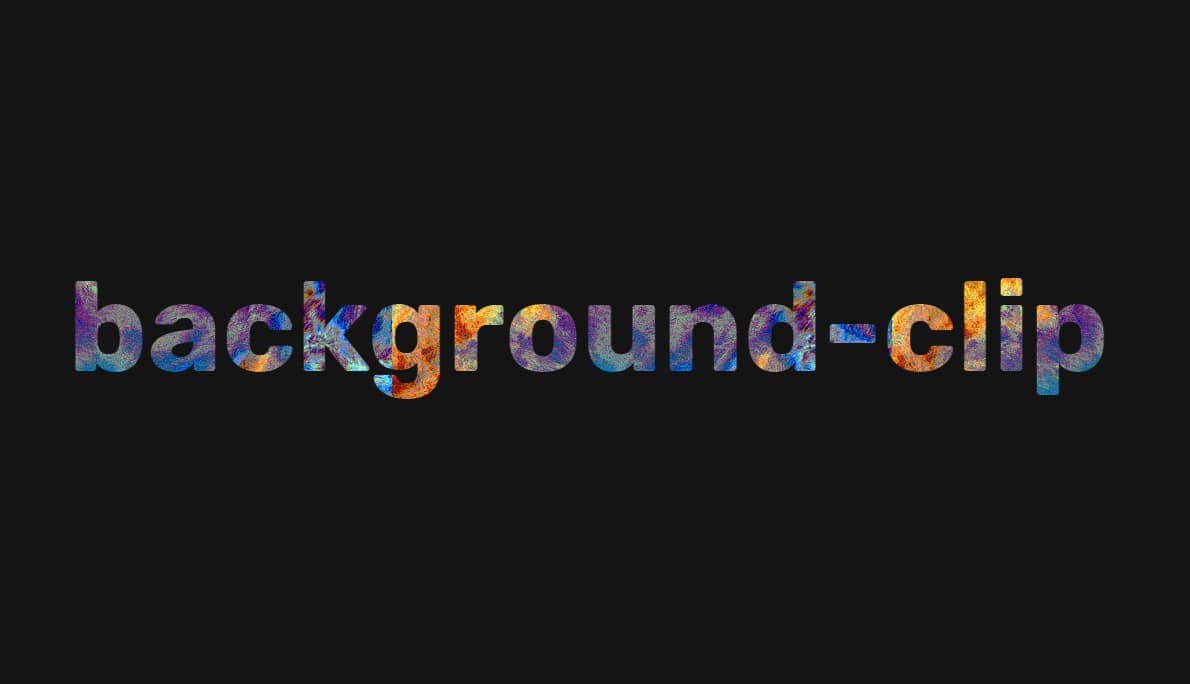
CSSとGIFアニメで表現するインパクトのあるテキスト
今回はCSSとGIFアニメだけでテキストをかっこ良く表現する方法をご紹介します。 具体的に説明すると、まずGIFアニメ画像を背景に敷いて、任意のテキストでマスクをかけるという感じです。サイトやページのファーストビューにこれをポンと配置するだけでインパクトを出すことが出来ます。 サンプル まずはサンプルで確認してみてください。背景に敷くGIFアニメ次第では、ソ …
2019.05.9.
iPhoneで表示したときのinputボタンにCSSを適用させる方法
WEBページやサイトでフォームをコーディングしていて、普通にCSSを書いていても、iPhone(iOS)環境ではinputボタンにCSSが反映されません。 そんなときの解決方法を紹介します。 iPhoneでのinputボタンにCSSを適用させるCSS -webkit-appearanceプロパティの値をnoneにすることで、iPhone独自のスタイルを無効化 …
2019.05.8.
電話番号のリンクをスマホのときだけ有効にするCSS
レスポンシブ対応でサイトやページを制作するとき。問い合わせ先の電話番号を記載することがよくあると思います。 PCでの表示時は電話番号を記載するだけで良いですが、スマホ表示のときはその電話番号をタップすることで電話をかけられるようにしたい。 今回は、そんなときにつかえるCSSを紹介します。 実装方法 例えば、下記のようなコードがあるとします。 <a hr …
2019.05.7.
HTML/CSSの私的チートシート
WordPressの私的チートシートに引き続き、今回はHTML/CSSのチートシートです。 基本的には個人的に最低限必要なものを記述したHTMLとCSSのテンプレートを用意しておいて、新規コーディング時にはそれを使い回しています。そして、気づいた点や追記したいものがあった時は忘れないようにすぐにアップデートするようにしています。 HTML 基本 宣言などの絶 …
2019.05.4.
<li></li>を縦並びのまま中央寄せにする方法
<li>を横並びにして中央寄せにする方法は良く紹介されていますが、縦並びのまま中央寄せにする方法となるとどうでしょう。 使う場面は中々少ないかも知れませんが、覚えておいて損は無い方法かと思います。普段メモ代わりにしているドキュメントに残っていたのですが、僕自身どんな場面で調べたのか全く覚えていません。ただ久しぶりに見返してみると意外と「なるほど」 …
2019.05.3.
hoverしたときのSVGの色をCSSだけで変える方法
ちょっとしたアイコンなんかであれば画像よりも使い勝手の良いSVG。フリーでつかえるファイルも今や色々公開されていて、僕もサイト制作時にはよく使います。 一点だけ難点があるとすれば、hover時の色の変更でしょうか。javascriptをつかった方法や、HTMLに直接SVGコードを記述する方法等、色々な方法がありますがどれも一筋縄ではいかない感じです。 そんな …
2019.04.20.
游ゴシックをつかう場合のfont-familyの書き方
サイトやページをコーディングするとき、font-familyに游ゴシックを指定したいときの記述方法です。 すでに様々なところで書かれていますが、游ゴシックをつかうときは注意が必要です。理由はブラウザやOSによって認識の違いがあるから。例えばWindows10では游ゴシックで書かれたテキストはかなり細く表示されてしまいます。 解決策としてfont-faceをつ …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66