CSSアニメーションでフォームに動きをつける

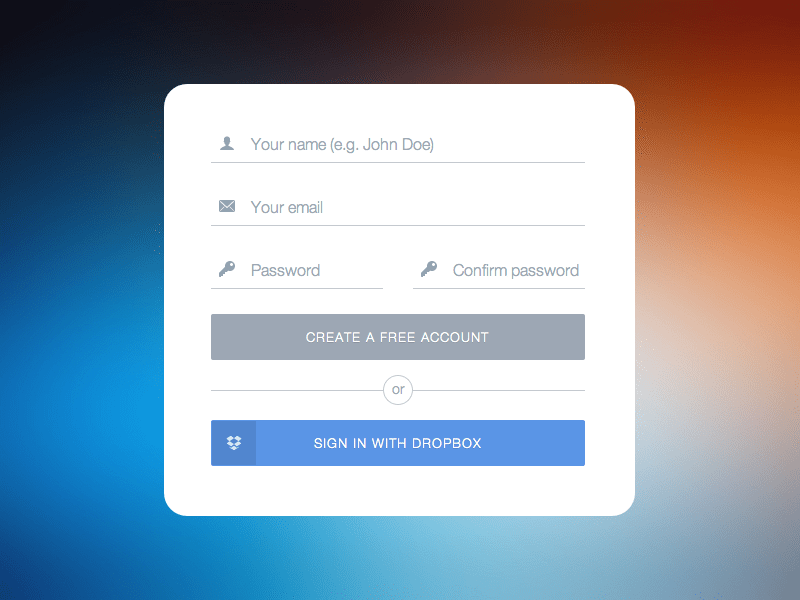
今回は問い合わせや資料請求、申し込み等でつかうフォームの入力時にユニークな動きをつけるCSSを紹介します。
せっかくサイトやページのデザインにこだわったのなら、フォームにも少し気を利かせてこだわりたいところ。既存のフォームにも導入しやすいので、「問い合わせ画面が味気ない」「申し込み画面にオリジナリティを出したい」なんてときに試してみてはいかがでしょうか?
実装方法
html
<div class="inputBox">
<input type="text" class="style1"/><label>名前</label><span class="border"></span>
</div>
<div class="inputBox">
<input type="text" class="style2" /><label>会社名</label><span class="border"></span>
</div>
<div class="inputBox">
<input type="text" class="style3" /><label>電話番号</label><span class="border"></span>
</div>css
.inputBox {
position: relative;
width: 200px;
margin: 0 0 50px 0;
}
.inputBox input {
outline: none;
width: 100%;
font-size: 14px;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
}
.inputBox label {
-webkit-transition: 0.3s;
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
position: absolute;
color: #aaa;
}
.inputBox input.style1 {
padding: 5px 0;
border: none;
border-bottom: 1px solid #ccc;
}
.inputBox input.style1 ~ label {
top: 2px;
left: 0;
}
.inputBox input.style1:focus ~ label,
.inputBox input.style1.isVal ~ label {
top: -12px;
font-size: 11px;
color: #EBC70A;
}
.inputBox .border {
position: absolute;
left: 0;
bottom: 0;
display: block;
height: 1px;
width: 0;
background-color: #EBC70A;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
-ms-transition: 0.4s;
-o-transition: 0.4s;
transition: 0.4s;
}
.inputBox input.style1:focus ~ .border,
.inputBox input.style1.isVal ~ .border {
width: 100%;
}
.inputBox input.style2 {
padding: 8px;
}
.inputBox input.style2 ~ label {
top: 7px;
left: 8px;
}
.inputBox input.style2:focus,
.inputBox input.style2.isVal {
border-color: #EBC70A;
}
.inputBox input.style2:focus ~ label,
.inputBox input.style2.isVal ~ label {
top: -17px;
left: 0;
font-size: 11px;
color: #EBC70A;
}
.inputBox input.style3 {
padding: 8px;
}
.inputBox input.style3 ~ label {
top: 7px;
left: 8px;
}
.inputBox input.style3:focus,
.inputBox input.style3.isVal {
background-color: #f3f3f3;
}
.inputBox input.style3:focus ~ label,
.inputBox input.style3.isVal ~ label {
top: -17px;
left: 0;
font-size: 11px;
}デモ
実際にはこのようになります。
See the Pen
vMLaMK by keitasakurai (@mdesignyokohama)
on CodePen.