【WordPress】プラグインをつかわずにページネーションを設置する方法

WordPressの個別ページや記事ページで、プラグインを使わずにページネーションを実装する方法を紹介します。実装方法を調べたらたくさんの方法が出てきますが、中には少し挙動がおかしいものもあったりします。色々使ってみた結果、今回紹介する方法が一番簡単に実装出来るものだと思います。もちろん今のところきちんと動作しています。
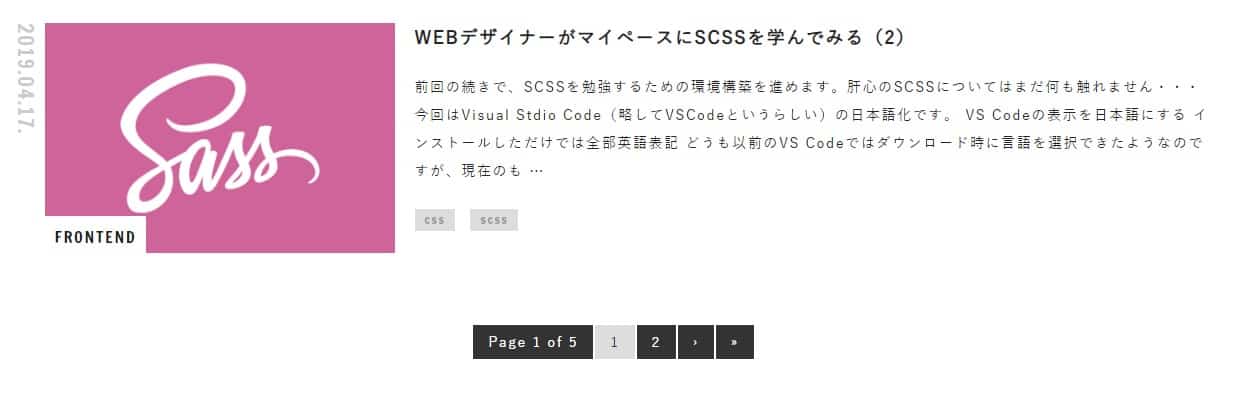
実装後のイメージ
今回紹介する方法の実装後のイメージはこんな感じになります。

実装方法
functions.php
functions.phpに下記を記述します。
function pagination($pages = '', $range = 1)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class=\"pagination\"><div class=\"pagination-box\"><span class=\"page-of\">Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>«</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>»</a>";
echo "</div></div>\n";
}
}CSS
CSSには下記のように記述します。基本的な形なのでサイトやページに合わせてカスタマイズしてください。
.pagination {
clear: both;
padding: 20px 0;
position: relative;
font-size: 14px;
line-height: 14px;
text-align: center;
}
.pagination-box {
display: inline-block;
}
.pagination span, .pagination a {
display: block;
float: left;
margin: 2px 2px 2px 0;
padding: 10px 15px 10px 15px;
text-decoration: none;
width: auto;
color: #fff;
background: #333;
}
.pagination a:hover{
color: #333;
background: #ddd;
}
.pagination .current{
padding: 10px 15px 10px 15px;
color: #333;
background: #ddd;
}