【WordPress】プラグインなしでコードをハイライトさせるhighlight.js

WordPressの投稿や固定ページでHTMLやCSS、Javascript等のソースコードを書きたいとき、読みやすくするためのいわゆる”ハイライト機能”を実装する方法はいくつかあると思います。
色々な機能を備えたプラグインもあったりしますが、表示速度への影響を考えてあまりプラグインを入れたくない場合もああります。
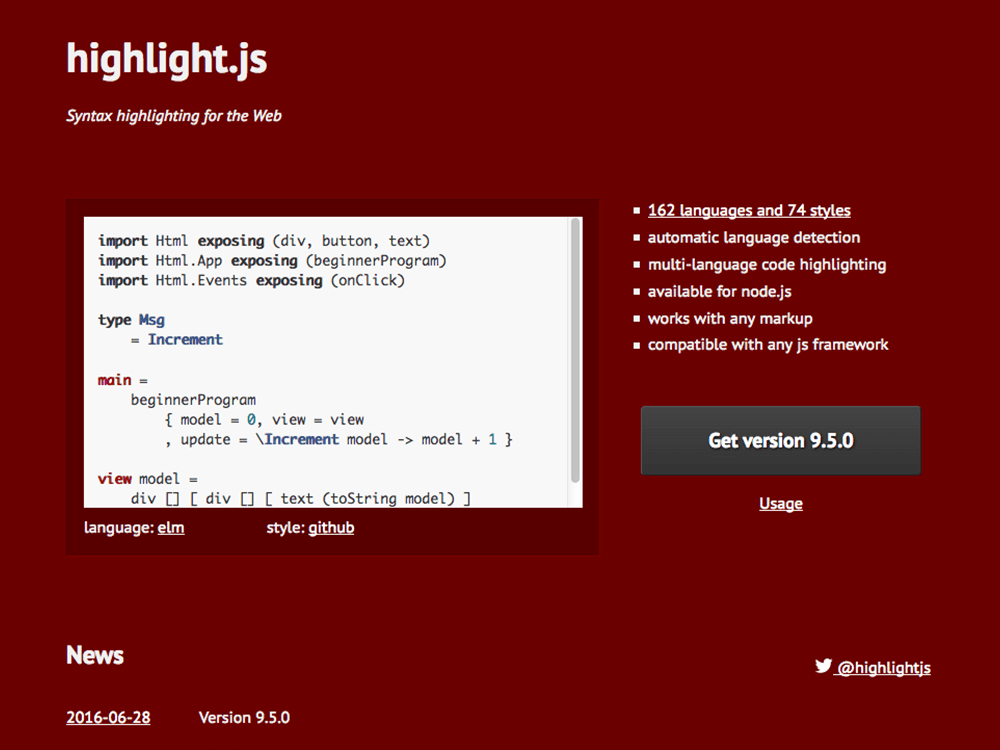
そんなときに便利なのが「highlight.js」です。実装も簡単ですし、僕のように簡単なソースコードをペラぅと貼り付けたいだけ、というケースであればこれで十分です。
highlight.jsをwordpressに実装する
wordpressのheader.phpの<head>内に下記を追記します。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>見てもらえればわかるように、CDN配信されているので非常に便利です。もちろん公式サイトから必要なファイルを一式ダウンロードしてつかうこともできます。
highlight.jsの使い方
基本的な使い方は次のように、ハイライトさせたいコードを<pre>と<code>で囲むだけです。
<pre><code>ハイライトさせたいソースコード</code></pre>HTMLをハイライトさせるとき
CSS等は基本そのまま書いてあげれば大丈夫ですが、HTMLのソースを表示させるときは、一度エスケープする必要があります。いわゆる<と>の変換です。
もちろん一つ一つ書き換えてあげても良いのですが、僕はいつも次のサービスをつかって変換しています。
ハイライトの色を変更する
header.php内に書いたcssファイルの名前を変えることで、ハイライトの色を変えることができます。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/default.min.css">使えるcssの一覧は下記ページに掲載されています。デモが無いので好みのものを見つけるのが少し面倒ですが・・・
https://github.com/highlightjs/highlight.js/tree/master/src/styles
例えば、a11y-dark.cssというcssを使いたい場合は、
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/a11y-dark.min.css">のように、「.css」の前に「.min」と付けてあげることで、そのCSSをつかえるようになります。