BLOG
2019.04.5.
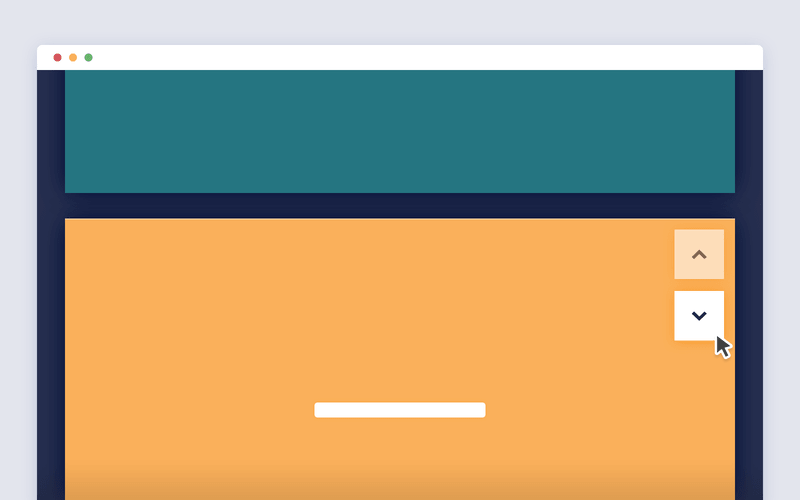
固定ヘッダも考慮してページ内リンクをスクロールさせる「smooth-scroll.js」
LPなどで見かけるページ内リンクのスムーススクロール。簡単に実装でき、気が利いている感も出るのでよく使います。もちろん、ユーザーがページ内での現在地を見失ったりしたいよう、ユーザビリティも考慮していますが。ただ、そのページのヘッダが固定されていたりすると結構面倒。ヘッダの下にリンク先のコンテンツが隠れてしまったり・・・ 今回紹介するsmooth-scroll …
2019.04.2.
matchMediaをつかってデバイスサイズ別のjavascriptを適用させる方法
cssであればメディアクエリをつかってデバイスサイズに応じたcssを適用させることは簡単です。では、javascriptの場合はどうでしょう? javascriptではwindow.matchMediaというメソッドをつかって、設定したブレイクポイントごとに適用させるjavascriptを変えることができます。 他にも色々方法はあると思うのですが、このwin …
2019.03.27.
簡単にドロワーメニューを実装できるDrawer.js
レスポンシブデザインが当たり前のようになってきたここ数年。ユーザーによってサイトやページの閲覧環境がこれだけ違ってくれば、まあ当然の流れだと思います。 今回紹介するDrawer.jsは、その名の通りドロワーメニューを実装するためのjavascriptライブラリです。レスポンシブデザインではメニューの置き方、見せ方に悩むことがよくあると思いますが、このDraw …
2019.03.26.
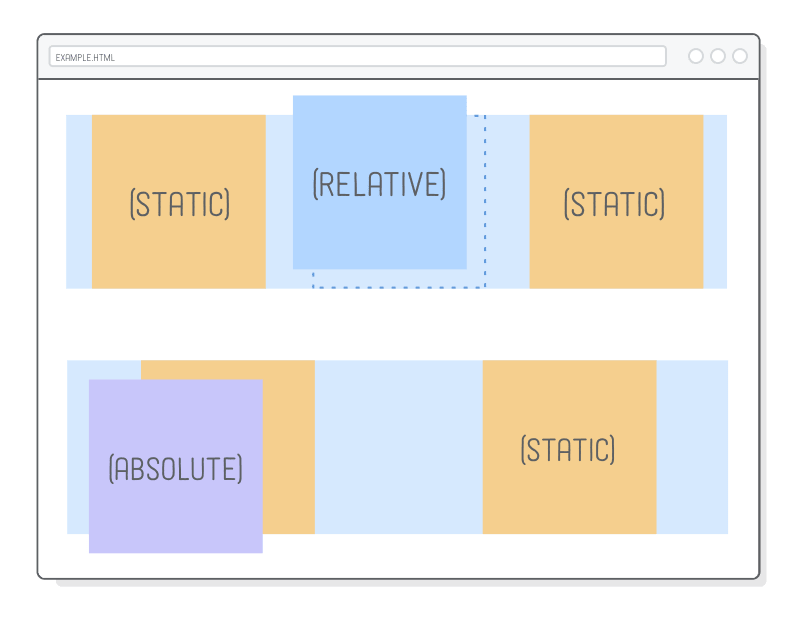
positionのabsoluteで親要素の高さがつぶれたときにつかえるjavascript
ここ最近、WEBのデザインではノングリッドデザイン、ブロークングリッドデザインが流行っているとされています。要するに、これまでのグリッドでしっかりと仕切られたデザインではなく、一つ一つの要素を自由に配置するというデザイン手法のことです。 サイトやページに個性を出したい際に多用されているようですが、グリッドデザインよりも配置のバランスやホワイトスペースの使い方 …
2019.03.22.
【WordPress】プラグインなしでコードをハイライトさせるhighlight.js
WordPressの投稿や固定ページでHTMLやCSS、Javascript等のソースコードを書きたいとき、読みやすくするためのいわゆる”ハイライト機能”を実装する方法はいくつかあると思います。 色々な機能を備えたプラグインもあったりしますが、表示速度への影響を考えてあまりプラグインを入れたくない場合もああります。 そんなときに便利なのが「highlight …
2019.03.21.
ブラウザやOSごとにCSSハックできるjs「CSS Browser Selector」
先日とある案件で久々にCSSハックをつかう場面に出くわしました。具体的な内容は忘れてしまいましたが、例の「IEがぁ~」「iPhoneがぁ~」とか鬱陶しいやつだったことだけは覚えています。僕はiPhoneを持っておらず、普段は妻の古いiPhoneをつかって実機での動作確認をしているのですが、そのときはたまたま妻が外出しており、動作確認自体がままならない感じでし …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66