BLOG
2019.03.28.
CSSのみでページ読み込み時のフェードインを実装する方法
ページの読み込み時、パッと表示されるだけだとつまらない、デザインの雰囲気と合わない・・・そんなときに試してほしいのが、今回紹介するCSSだけでページのフェードインを表現する方法です。 javascriptをつかった方法の方が一般的ですし、フェードアウト部分まで実装できるので使い勝手は良いですが、フェードインだけだったらCSSでも実装可能です。そして何より簡単 …
2019.03.26.
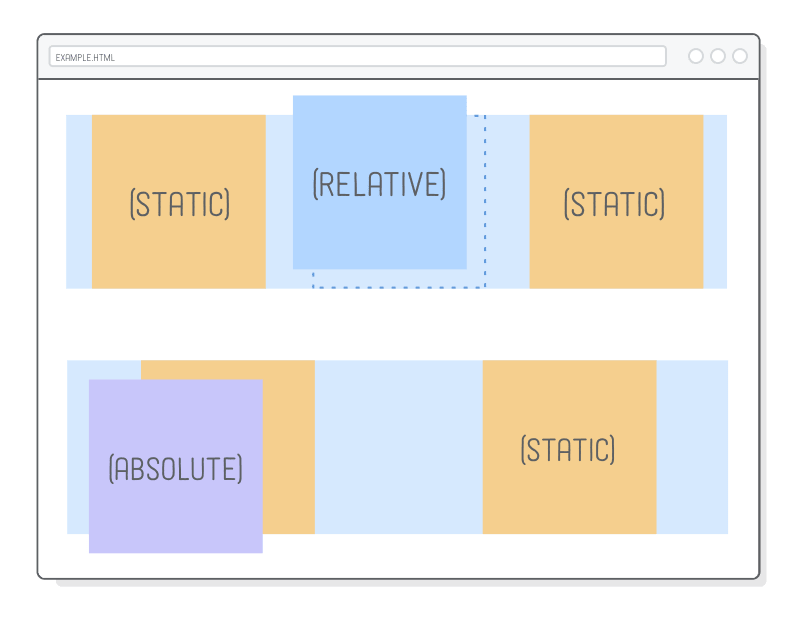
positionのabsoluteで親要素の高さがつぶれたときにつかえるjavascript
ここ最近、WEBのデザインではノングリッドデザイン、ブロークングリッドデザインが流行っているとされています。要するに、これまでのグリッドでしっかりと仕切られたデザインではなく、一つ一つの要素を自由に配置するというデザイン手法のことです。 サイトやページに個性を出したい際に多用されているようですが、グリッドデザインよりも配置のバランスやホワイトスペースの使い方 …
2019.03.24.
テキスト選択時のハイライトカラーを好きな色に変更するCSS
サイトやページ内のテキストで書かれた部分を選択したときの色を任意の色に変更するCSSです。 環境によって多少の違いはありますが、デフォルトのままだとどうしても味気ない。出来ればサイトやページのデザイン、雰囲気を損なわないような色にしてあげたいものです。既存のサイト、ページにも簡単に取り込めるので興味があったら是非試してみてください。 ハイライト時の色を変更す …
2019.03.21.
ブラウザやOSごとにCSSハックできるjs「CSS Browser Selector」
先日とある案件で久々にCSSハックをつかう場面に出くわしました。具体的な内容は忘れてしまいましたが、例の「IEがぁ~」「iPhoneがぁ~」とか鬱陶しいやつだったことだけは覚えています。僕はiPhoneを持っておらず、普段は妻の古いiPhoneをつかって実機での動作確認をしているのですが、そのときはたまたま妻が外出しており、動作確認自体がままならない感じでし …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66