Adobe Fontsをつかってみる

昨年10月に、AdobeがType Kitを「Adobe Fonts」という名称に変更するというアナウンスがあったみたいです。半年以上前の話ですが、最近知りました。Type Kit自体をあまり使わないので・・・
この名称変更に伴って、結構な変更があったみたいなのでその辺を見てみるのと同時に、実際にどんな風に使えるのか試してみました。
Adobe Fontsになって何が変わったのか
同期できるフォントの数の上限が無しに
Type Kitでは同期できるフォントの数に上限がありましたが、Adobe Fontsではその上限が無しになったようです。Creative cloudの無料プランでは基本セットのみ使用できるみたいですが、有料プランを使っていれば無制限みたいです。
PV数に伴う制限が無くなる
どうやらType KitではページのPV数等によっても利用できるフォントの数に制限があったみたいです。で、Adobe Fontsではそれも無くなっているみたいですね。
全てのフォントがWeb、デスクトップ両方で利用可能に
個人的にはこれが一番大きい変化かと思います。Type KitではWebフォントとしてでしか使えないフォントがありましたが、Adobe Fontsでは全てのフォントがWeb、デスクトップの両方で使えるようになったみたいです。
つまり、(Creative Cloudの有料プランの場合)Adobe Fontsに入っているフォントはphotoshop、illustratorはもちろん、WordやExcelでもつかえるようになったということです。例えば、プレゼンの企画書なんかでも気軽に導入できそうです。
デスクトップでつかう
Creative Cloudにログインした後、つかいたいフォントを選んでアクティベートボタンを押すだけです。かなり簡単ですね。

Webフォントとしてつかう
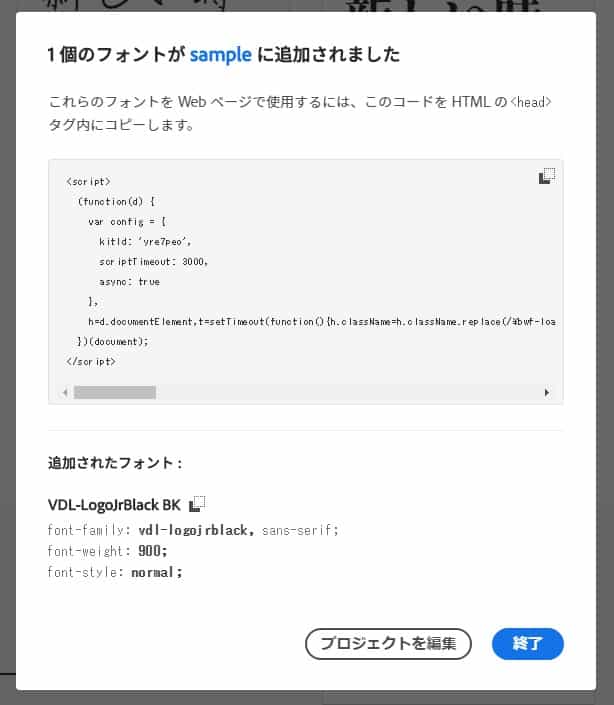
同じように、Creative Cloudにログインした後、つかいたいフォントを選びます。その後、アクティベートボタンの隣にある「</>」をクリック。フォントを使用するプロジェクト名を入力すると、こんな感じでフォントを読み込むscriptとcssが表示されるので、それをコピペするだけ。

See the Pen
KYejvx by keitasakurai (@mdesignyokohama)
on CodePen.