WEBデザイナーがマイペースにSCSSを学んでみる(3)

Warning: Undefined variable $nlink in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/functions.php on line 94
Warning: Undefined variable $nlink in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/functions.php on line 94
前々回ではVS Code(Visual Studio Code)のダウンロードとインストール、前回ではVS Codeの日本語化を行いました。かなりのスローペースです。
今回はVS Codeでsassをコンパイル出来るようにしていきます。前回はこのコンパイルできるような環境作りのところで挫折したんですよね・・・今回は上手くいくのでしょうか。失敗したらこの記事シリーズもここで終わる可能性があります。そして、もうscssに手を出そうとは思わないようにします。
Live Sass Compilerをインストール
VS Codeでsassをコンパイルするのには、この「Live Sass Compiler」というのが良いらしいです。早速インストールします。
VS Codeを開くと左側にボタンが並んでいます。ここの一番下のボタンをクリックします。

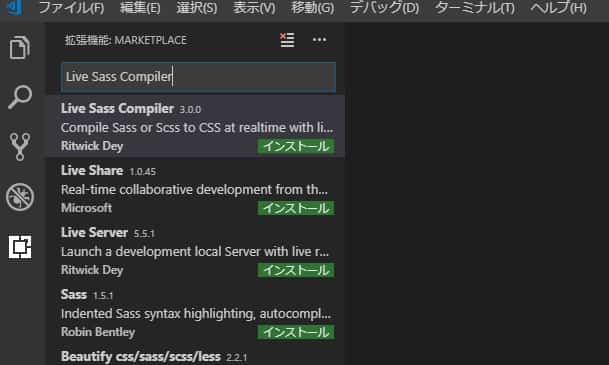
検索窓が出てくるので、そこに「Live Sass Compiler」と入力して検索。その後インストール。

本当にコンパイルされるのか検証
適当なファイルを用意する
さて、当然ですがインストールした後の確認をしなくてはいけません。果たしてscssはきちんとcssにコンパイルされるのでしょうか。
まずは検証用に簡単なファイルを用意します。仮にtest.scssとして下記の内容記述し、scssdemoというフォルダを作成してその中に放り込みます。
.box {
.item {
font: {
size: 50px;
weight: bold;
}
}
}これは普通のCSSで書くとこういう風になるとのこと。
.box .item {
font-size: 50px;
font-weight: bold;
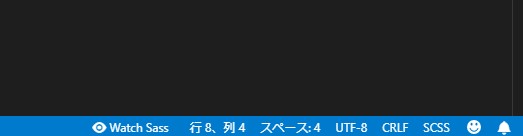
}このtest.scssをVS Codeのメニューから開くと、画面の右下に「Watch Sass」というボタンが出てくるのでこれをクリック。

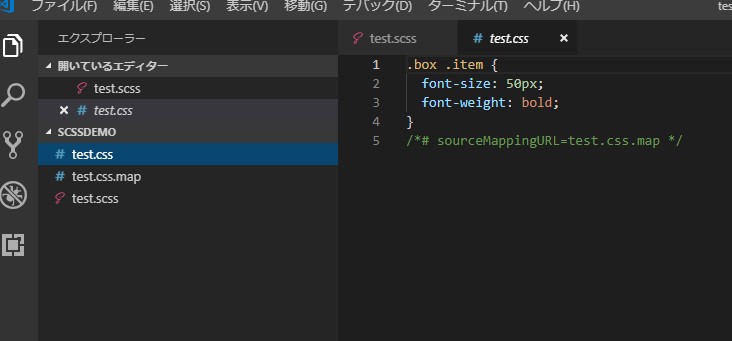
すると、scssdemoというフォルダの中に、test.scssとは別にtest.cssとtest.css.mapというファイルが生成されました。
test.cssの中身を見てみると、scssファイルに書いた内容がきちんと普通のcssとして書かれていることがわかります。これでscssファイルをコンパイル出来ることが確認出来ました。