WEBデザイナーがマイペースにSCSSを学んでみる(2)

Warning: Undefined variable $nlink in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/functions.php on line 94
前回の続きで、SCSSを勉強するための環境構築を進めます。肝心のSCSSについてはまだ何も触れません・・・
今回はVisual Stdio Code(略してVSCodeというらしい)の日本語化です。
VS Codeの表示を日本語にする
インストールしただけでは全部英語表記
どうも以前のVS Codeではダウンロード時に言語を選択できたようなのですが、現在のものでは有無を言わさず英語版。VS Codeをインストールした後にユーザー側で拡張機能をつかって好みの言語にするみたいです。
インストールした直後はこんな感じでメニューも全部英語です。

日本語化用の拡張機能をインストール
で、日本語化。
メニューの「View」から「Command Palette」を選択する。すると、検索窓が出てくるので「configure」と入力。「install additional languages…」というのが表示されるのでそちらをクリック。
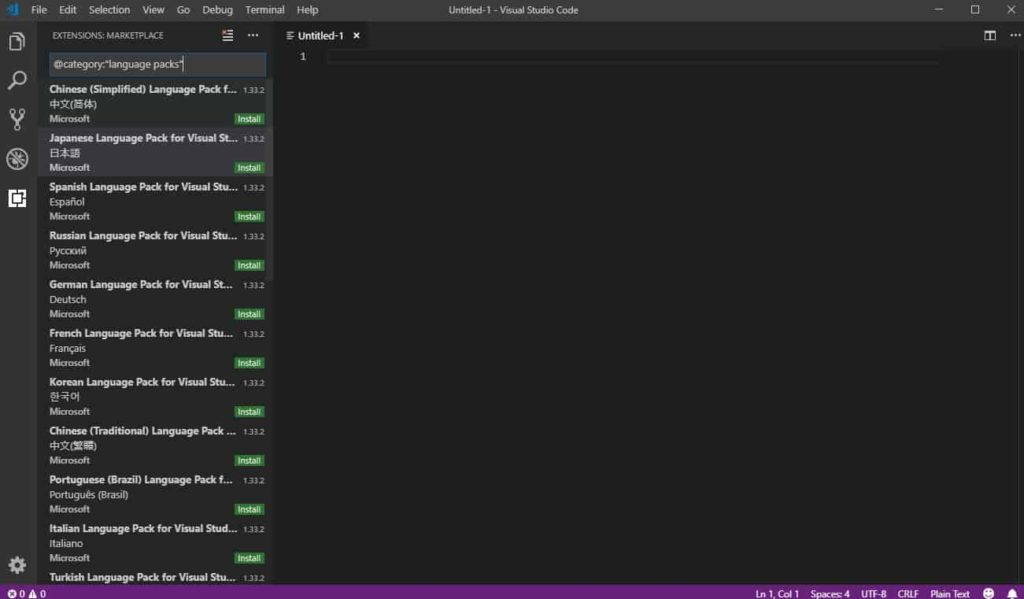
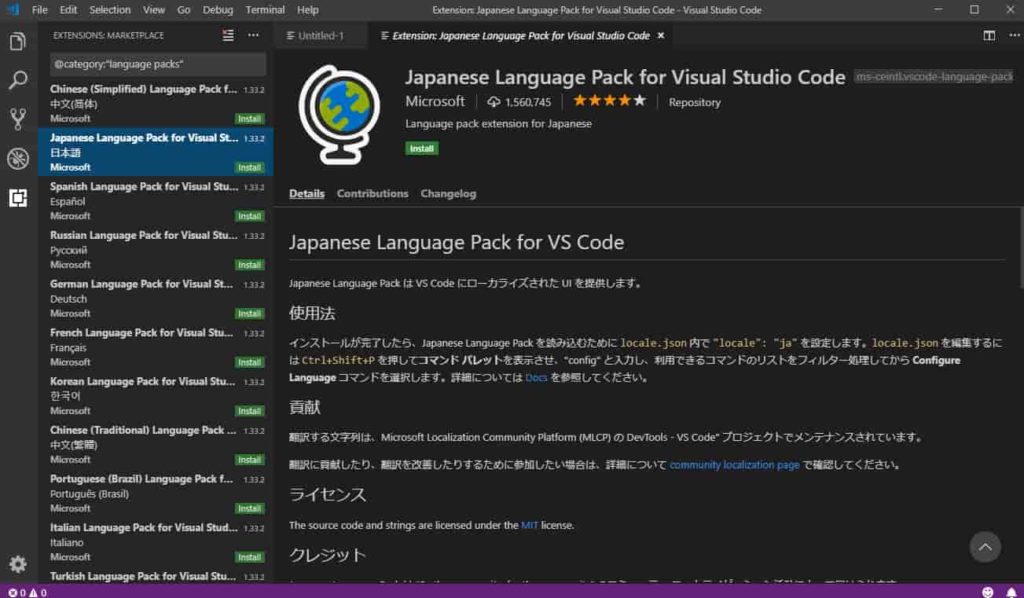
そうするとこんなサイドメニュー(マーケットプレイスというらしい)が出てくるので、「Japanese Language Pack for Visual Studio Code」を選択し、緑色の小さいinstallボタンをクリック。


無事、日本語化されました。