BLOG
2019.04.7.
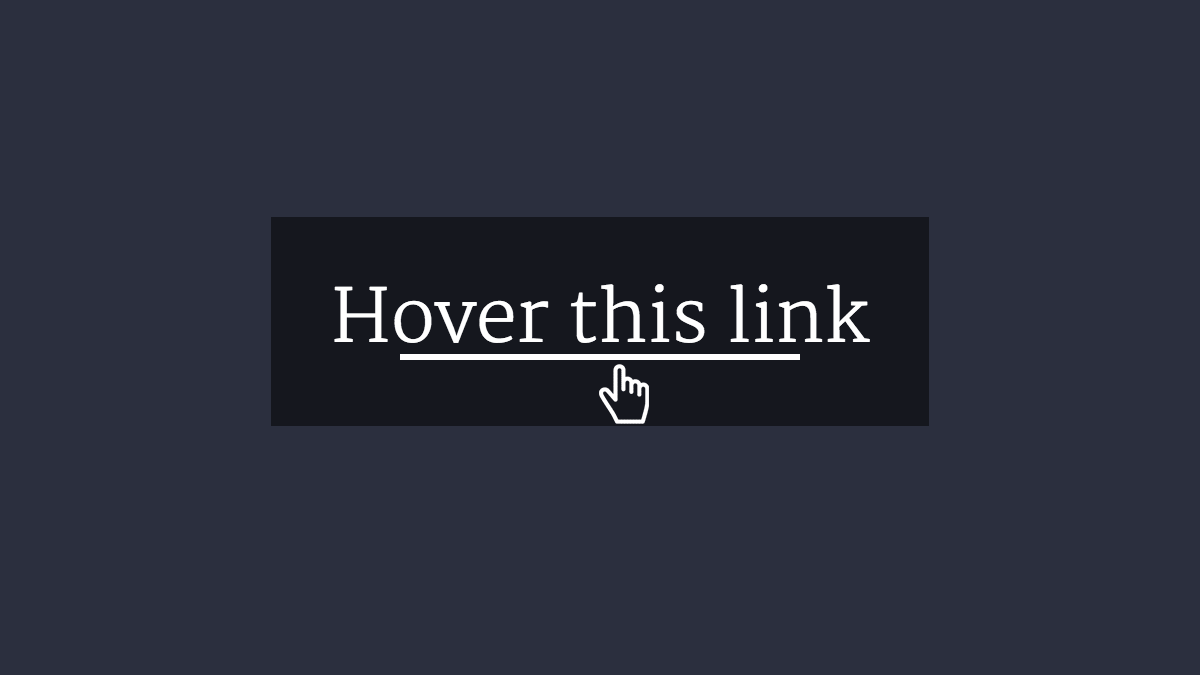
テキストリンクのhover時につかえるアンダーラインアニメーションを実装するCSS
今回はテキストリンク等にカーソルを当てたときのアンダーラインアニメーションのCSSを紹介します。フォントの色が変わるだけでも、ユーザーはそれがリンクになっているという認識は十分出来ますが、少し手を加えたリンクも試してみてはいかがでしょうか? hover時のアンダーラインアニメーションCSS 上から下へフェードイン 上から下へアンダーラインがフェードインしてく …
2019.04.6.
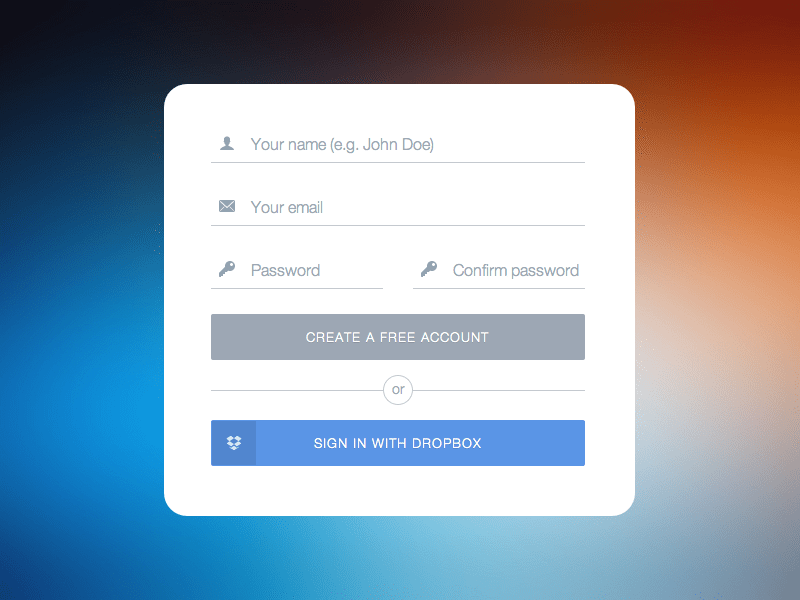
CSSアニメーションでフォームに動きをつける
今回は問い合わせや資料請求、申し込み等でつかうフォームの入力時にユニークな動きをつけるCSSを紹介します。 せっかくサイトやページのデザインにこだわったのなら、フォームにも少し気を利かせてこだわりたいところ。既存のフォームにも導入しやすいので、「問い合わせ画面が味気ない」「申し込み画面にオリジナリティを出したい」なんてときに試してみてはいかがでしょうか? 実 …
2019.04.5.
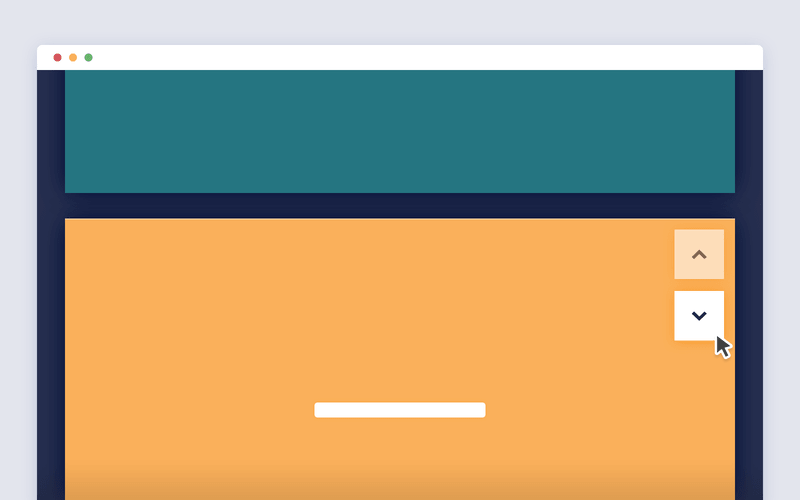
固定ヘッダも考慮してページ内リンクをスクロールさせる「smooth-scroll.js」
LPなどで見かけるページ内リンクのスムーススクロール。簡単に実装でき、気が利いている感も出るのでよく使います。もちろん、ユーザーがページ内での現在地を見失ったりしたいよう、ユーザビリティも考慮していますが。ただ、そのページのヘッダが固定されていたりすると結構面倒。ヘッダの下にリンク先のコンテンツが隠れてしまったり・・・ 今回紹介するsmooth-scroll …
2019.04.4.
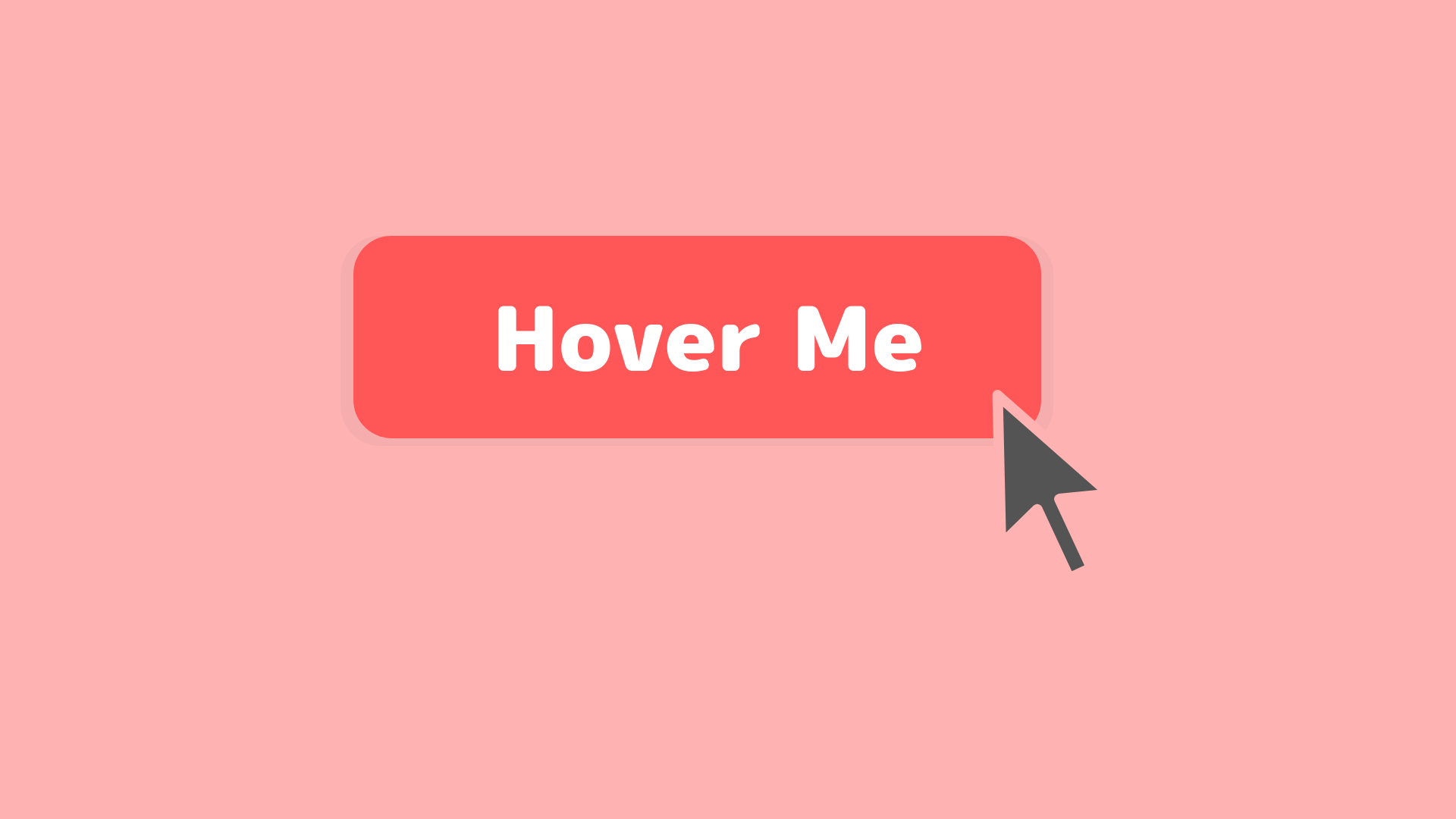
実際のボタンを押したような効果を実装するCSS
クリックできることをわかりやすくするCSSは色々ありますが、個人的に一番わかりやすいのはhover時にボタンが沈み込むアニメーションだと思っています。今回はそれをCSSだけで実装する方法を紹介します。 実装方法 HTML HTMLは下記のようにします。サンプルなんでシンプルな形ですが、基本的にはどのようにしても大丈夫です。 <p class=" …
2019.04.2.
matchMediaをつかってデバイスサイズ別のjavascriptを適用させる方法
cssであればメディアクエリをつかってデバイスサイズに応じたcssを適用させることは簡単です。では、javascriptの場合はどうでしょう? javascriptではwindow.matchMediaというメソッドをつかって、設定したブレイクポイントごとに適用させるjavascriptを変えることができます。 他にも色々方法はあると思うのですが、このwin …
2019.04.1.
Flexboxのjustify-contentを指定したとき最後の行を左寄せにするCSS
コーディング時の要素の横並び。僕がWEBデザインやコーディングを覚え始めたときはfloatをつかうのが定石でした。 それが近年、CSS3が出てきてからはflexboxをつかうようになりました。floatをつかった方法よりも汎用性が高く、簡単ですし、clearfixも必要ない。 そんなflexboxですが、アイテムの数と列の数の組み合わせ次第では、どうしても最 …
2019.03.31.
サイトやページに埋め込むYouTube動画をレスポンシブ対応させる方法
サイトやページの制作時に、YouTube動画を埋め込むことが多々あります。今回は、YouTube動画をPCでもタブレットでもスマホでもきれいに表示出来るように、つまりレスポンシブ対応するためのCSSを紹介します。 実装方法 HTML まずはYouTubeから、動画の埋め込み用ソースを取得して、下記のように<div class="movie&q …
2019.03.30.
スマートフォン表示のときtableを横にスクロールさせる方法
サイトやページで横長のtableをつかっているとき。PC表示時であればそれほど悩むことはないですが、スマホでの表示方法に悩むことがあります。きちんとデバイスの幅に合うよう組み方を変える方法もありますが、場合によっては肝心の表の見やすさが損なわれてしまうときもあると思います。かといって、対策を何もしないとページ全体からtableだけ突き抜けてしまって不格好な表 …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66