BLOG
2019.05.1.
どのくらいページを読み進んだかがわかるトップへ戻るボタン
CODEPENを漁っていたら面白いものを見つけました。動作的にはページのトップへスクロールしながら戻るボタンなのですが、そのページをどのくらい読み進めたかがわかるようになっています。サイトやページにちょっとしたアクセントを付けたいときに良いのではないでしょうか。あくまでトップへ戻るボタンなので、デザインの邪魔にもなりにくいと思います。 サンプル 上の説明を読 …
2019.04.29.
bootstrap4のチートシートを使って簡単にサイト制作
サイト制作において恐らく一番有名なフレームワークであろうbootstrap。これを使うことで、サイト制作にかかる時間を大幅に短縮できますし、デザイナーではなくても、ある程度のHTML、CSSの知識があれば誰でも簡単にサイトを作ることができます。 さらに、このbootstrapにはチートシートというものがあります。チートシートとはプログラマのカンニングペーパー …
2019.04.28.
javascriptで作られたユニークなイメージギャラリー
javascriptで作られたユニークな動きをするイメージギャラリーを見つけたので備忘録代わりに。 クリック時の動きも非常に凝っていますが、それでいてクセも無いので、どのようなデザインにも合わせやすいのではないでしょうか。例えば、写真や印刷物のポートフォリオサイトと相性が良さそうです。いずれどこかで使ってみたいjavascriptです。 実装方法 html …
2019.04.24.
スクロールに応じてヘッダーやナビゲーションを固定または変化させるjQuery
ページをスクロールさせたときにヘッダーやナビゲーションを固定または変化させるjQueryのサンプルです。 縦に長いページ等でよく見かけますが、実装自体は簡単に出来ます。特にナビゲーションは常に表示させておくことで、ユーザビリティの向上にもつながりますし、離脱率の低下も期待出来るのではないでしょうか。既存のサイトやページにも導入しやすいので、一度試してみる価値 …
2019.04.21.
Adobe Fontsをつかってみる
昨年10月に、AdobeがType Kitを「Adobe Fonts」という名称に変更するというアナウンスがあったみたいです。半年以上前の話ですが、最近知りました。Type Kit自体をあまり使わないので・・・ この名称変更に伴って、結構な変更があったみたいなのでその辺を見てみるのと同時に、実際にどんな風に使えるのか試してみました。 Adobe Fonts …
2019.04.20.
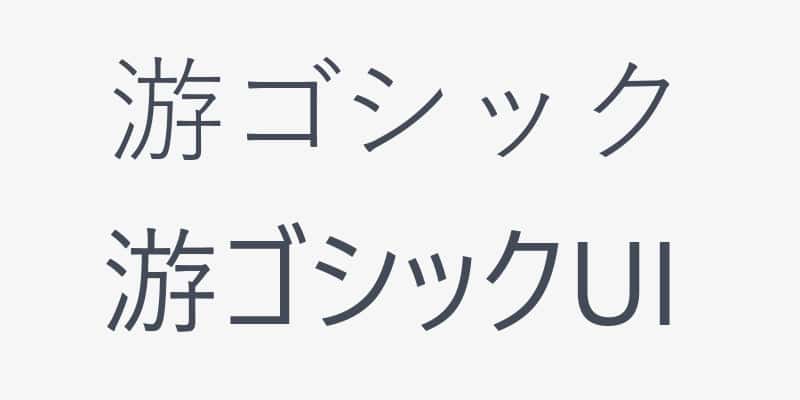
游ゴシックをつかう場合のfont-familyの書き方
サイトやページをコーディングするとき、font-familyに游ゴシックを指定したいときの記述方法です。 すでに様々なところで書かれていますが、游ゴシックをつかうときは注意が必要です。理由はブラウザやOSによって認識の違いがあるから。例えばWindows10では游ゴシックで書かれたテキストはかなり細く表示されてしまいます。 解決策としてfont-faceをつ …
2019.04.18.
WEBデザイナーがマイペースにSCSSを学んでみる(3)
前々回ではVS Code(Visual Studio Code)のダウンロードとインストール、前回ではVS Codeの日本語化を行いました。かなりのスローペースです。 今回はVS Codeでsassをコンパイル出来るようにしていきます。前回はこのコンパイルできるような環境作りのところで挫折したんですよね・・・今回は上手くいくのでしょうか。失敗したらこの記事シ …
2019.04.17.
WEBデザイナーがマイペースにSCSSを学んでみる(2)
前回の続きで、SCSSを勉強するための環境構築を進めます。肝心のSCSSについてはまだ何も触れません・・・ 今回はVisual Stdio Code(略してVSCodeというらしい)の日本語化です。 VS Codeの表示を日本語にする インストールしただけでは全部英語表記 どうも以前のVS Codeではダウンロード時に言語を選択できたようなのですが、現在のも …
Warning: Undefined variable $additional_loop in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66
Warning: Attempt to read property "max_num_pages" on null in /home/mdesigny/mdesign-y.com/public_html/wp-content/themes/mdesign/archive.php on line 66